从VUE官网下载,开启Vue.js的学习之旅。Vue.js是一款流行的JavaScript框架,用于构建用户界面和单页面应用程序。通过下载Vue.js,您可以开始探索其强大的功能,包括响应式编程、组件化架构和易于集成的第三方库。Vue.js适合初学者和经验丰富的开发者使用,其灵活性和可扩展性使其成为前端开发领域的热门选择。下载后,您可以跟随官方文档和教程,逐步掌握Vue.js的核心概念和最佳实践,开启您的Web开发之旅。
本文目录导读:
在当今的Web开发领域,Vue.js以其易用性、灵活性和强大的社区支持赢得了广大开发者的喜爱,如果你刚开始接触Vue.js,或者想要更新你的Vue版本,那么访问Vue.js的官网并下载相应的资源是你旅程的第一步,我将引导你从VUE官网下载Vue.js,并开启你的Vue探索之旅。
访问Vue.js官网
打开你的浏览器,输入Vue.js官网的网址:https://vue.js.org/,你将看到一个简洁而富有活力的页面,这里汇聚了Vue.js的所有重要信息和资源。
了解官网布局
Vue.js官网的布局清晰明了,主要包括以下几个部分:
1、首页:展示Vue.js的最新动态、教程、示例和项目。
2、文档:提供Vue.js的详细文档,包括指南、API参考、教程等。
3、示例:展示Vue.js在各种实际项目中的应用。
4、生态系统:介绍与Vue.js相关的工具、库和插件。
5、论坛和社区:为开发者提供一个交流和学习的地方。
下载Vue.js
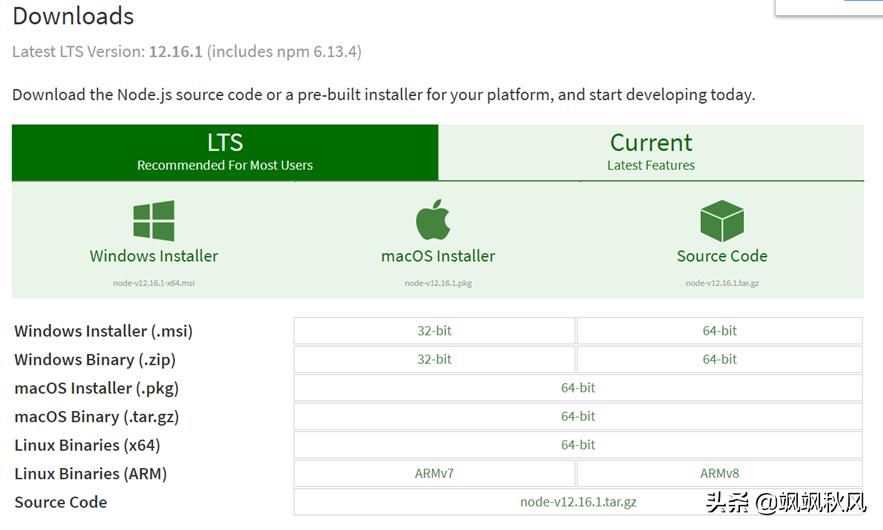
在官网首页,你可以找到一个明显的“下载”按钮,点击这个按钮,你将进入下载页面,你可以下载Vue.js的核心库以及其他相关资源。
1、核心库:这是Vue.js的主要库,包含运行Vue应用所需的基本功能,你可以根据你的项目需求,选择下载适合你的版本。
2、插件和工具:除了核心库,Vue.js的生态系统还包括许多有用的插件和工具,如Vue Router(用于构建单页面应用的路由)、Vuex(用于状态管理的库)等,你可以在下载页面找到这些资源的下载链接。
安装Vue.js
下载完成后,你需要将Vue.js安装到你的项目中,这通常涉及到使用npm(Node包管理器)或yarn等包管理器,以下是一个基本的安装步骤:
1、打开终端或命令提示符。
2、导航到你的项目目录。
3、使用npm或yarn安装Vue.js,如果你使用npm,可以运行以下命令:
npm install vue
或者,如果你使用yarn,可以运行以下命令:
yarn add vue
开始使用Vue.js
安装完成后,你就可以在你的项目中使用Vue.js了,你可以参考Vue.js的官方文档,了解如何使用Vue创建组件、处理数据、管理状态等,你还可以查看Vue.js的示例和教程,了解如何在真实项目中使用Vue.js。
参与社区和学习资源
Vue.js社区非常活跃,有许多开发者分享他们的经验和教程,你可以在Vue.js的论坛和社区中找到许多有价值的学习资源,还有许多在线课程和教程网站提供关于Vue.js的课程,帮助你更快地掌握这个强大的框架。
从访问Vue.js官网到下载、安装和使用Vue.js,这是一个充满探索和学习的旅程,我希望这篇文章能帮助你顺利地开始这个旅程,并鼓励你在Vue.js的世界里不断探索和成长,无论你是一个初学者还是一个有经验的开发者,Vue.js都能为你提供无尽的机会和挑战,让我们一起在Vue的世界里探索吧!



 粤ICP备19126298号
粤ICP备19126298号